サクライデザインオフィスのサイトを作成していて、苦労した箇所の一つがInstagramの読み込みの方法です。
投稿を一つ一つ貼り付ける方法はよく出てくるんですが、最新の投稿(自分のアカウントのタイムライン)を自動的に読み込んでもらったほうが、楽ですよね。
やってるサイトさんもあるから、不可能ではないんだろうけど・・・と色々調べました。
次回、やる事があった時のために、備忘録も兼ねて、やり方を記載しておきます。
無料でできますので、興味がある方はどうぞ。
サクライデザインオフィスのサイトを作成していて、苦労した箇所の一つがInstagramの読み込みの方法です。
投稿を一つ一つ貼り付ける方法はよく出てくるんですが、最新の投稿(自分のアカウントのタイムライン)を自動的に読み込んでもらったほうが、楽ですよね。
やってるサイトさんもあるから、不可能ではないんだろうけど・・・と色々調べました。
次回、やる事があった時のために、備忘録も兼ねて、やり方を記載しておきます。
無料でできますので、興味がある方はどうぞ。

前提として、InstagramとFacebookのアカウントが必要です。
Instagramのアカウントをビジネスアカウントに設定します。
ビジネスアカウントに設定するだけなので、無料です。
投稿するたびに、この投稿を広告しますか?みたいなのは聞かれたりしますが、クレジットカードの登録とかもいらないので、大丈夫です。
Instagramの公式サイトでも説明されてますが、手順は以下になります。
次はお手持ちのFacebookのアカウントと先ほどのInstagramのビジネスアカウントを連携させます。
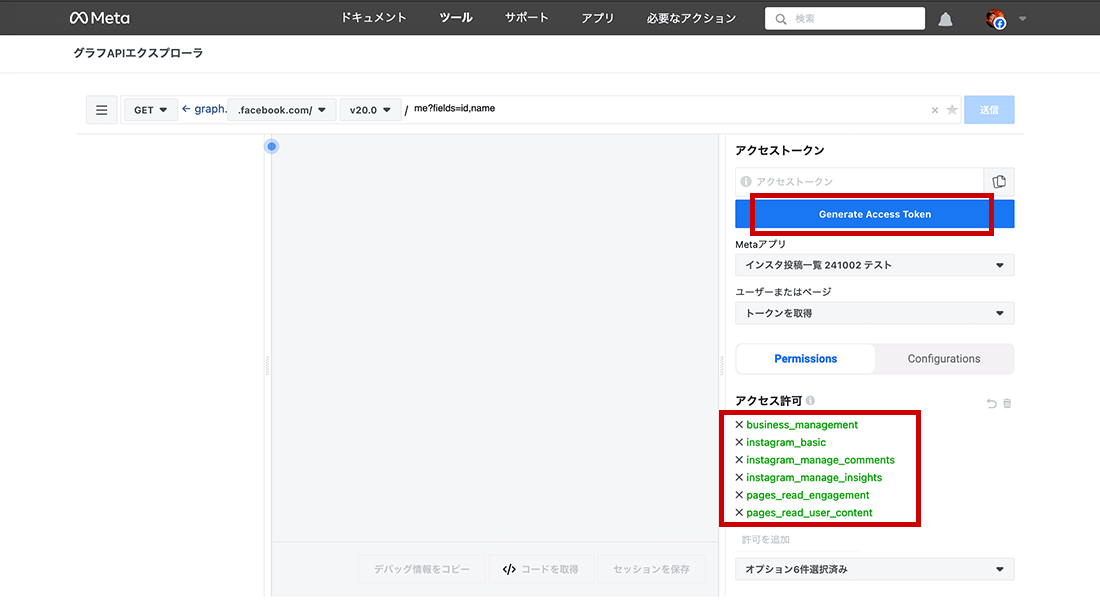
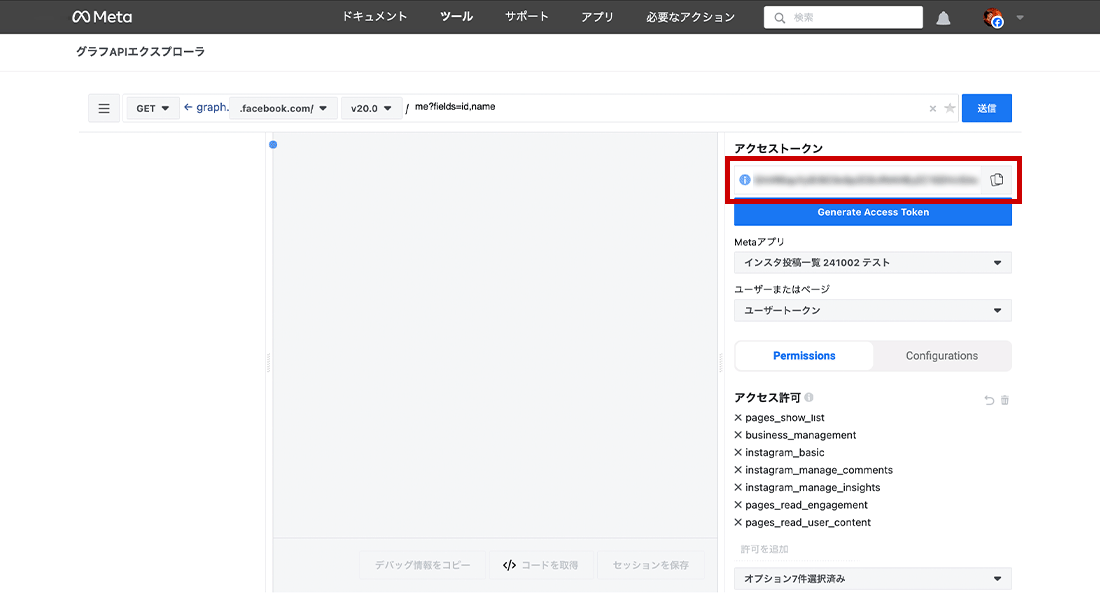
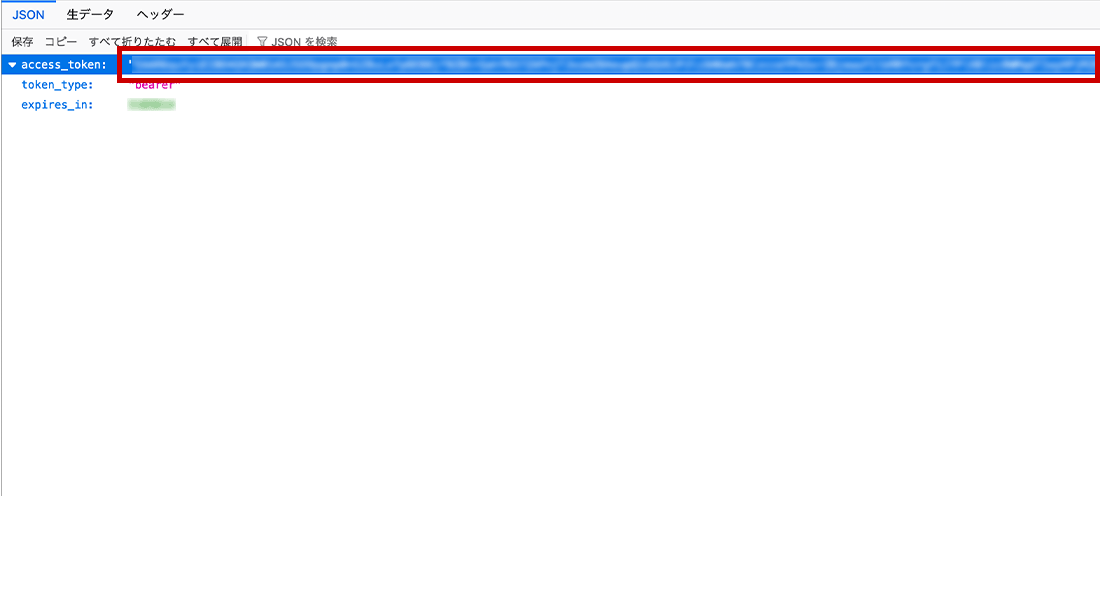
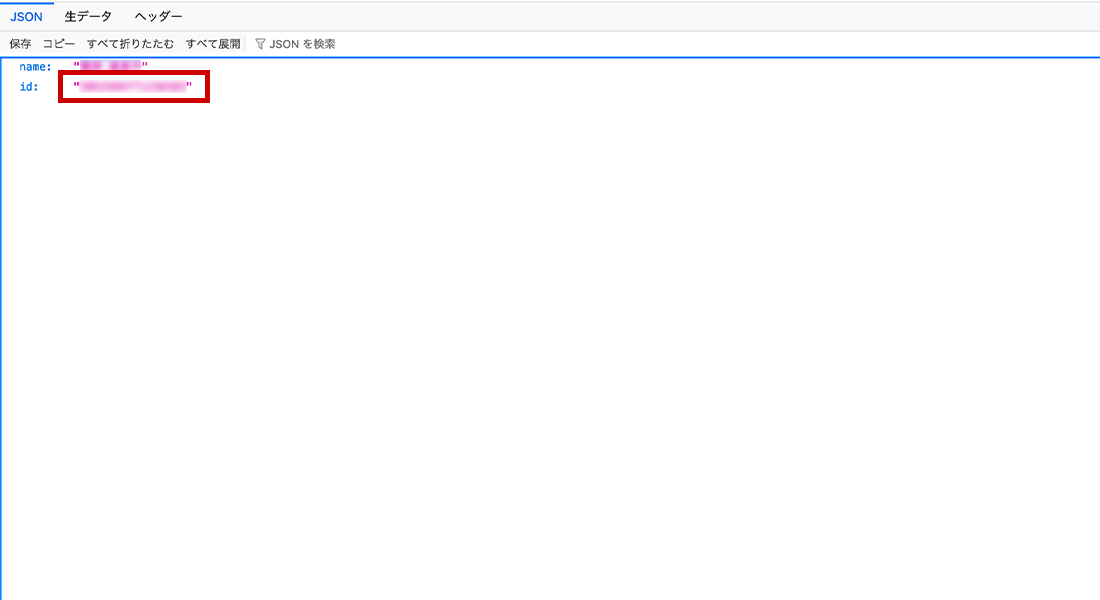
Facebookを運営するMeta社が提供してるグラフAPIエクスプローラで[ビジネスアカウントのID]と[アクセストークン]を取得するためです。
Instagramのアカウントとフェイスブックのアカウントをリンクさせることで、Meta社のデベロッパーツールでアクセストークンを取得していきます。
Meta for Developersの登録方法はここに載っています。
簡潔に書かれているので、ここでは説明を省略します。
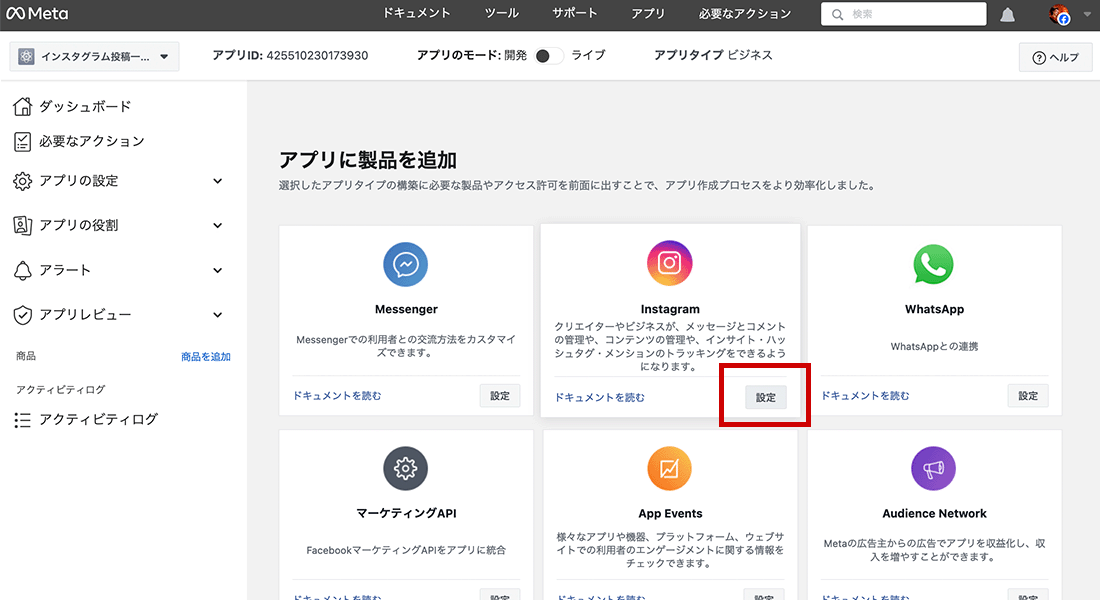
次は、デベロッパーツールでアプリ制作をしていきます。

ここが一番難しいかもしれません。
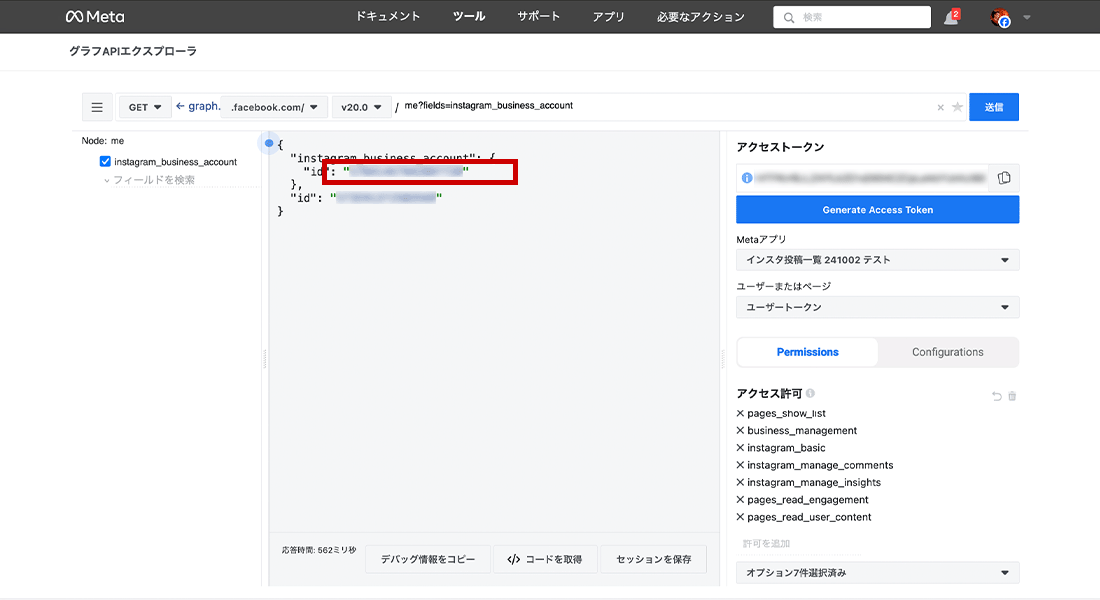
グラフAPIエクスプローラでにアクセスして、





グラフAPIエクスプローラを開きます。


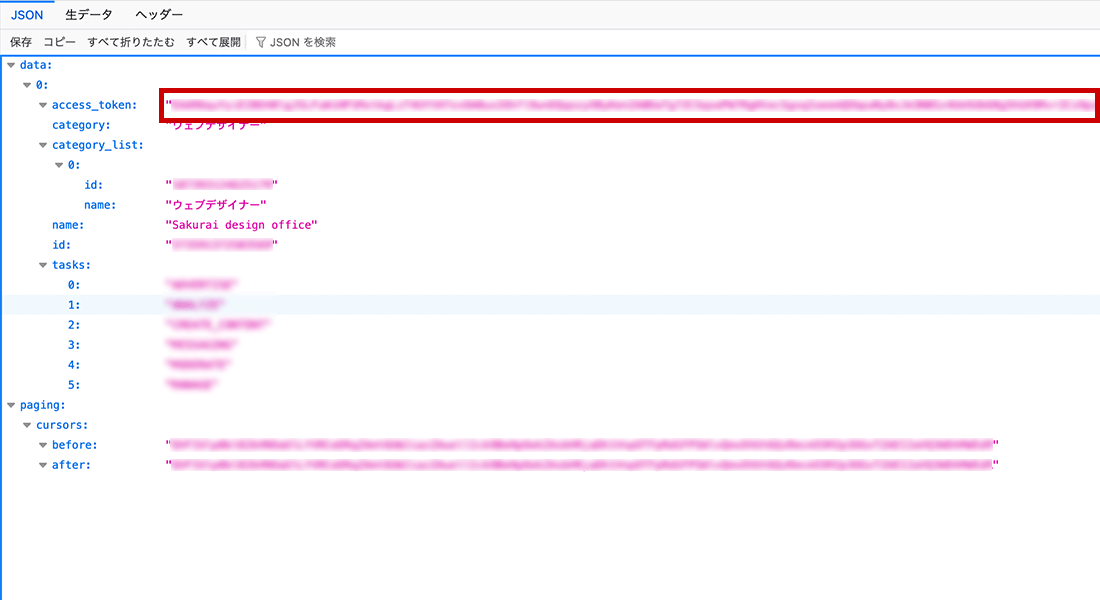
今まで取得してきた【InstagramビジネスID】と【無期限のアクセストークン】を使って、スクリプトのコードを完成させて、WEBサイトに読み込みます。
(function ($) {
$.ajax({
type: 'GET',
url: 'https://graph.facebook.com/v20.0/【InstagramビジネスID】?access_token=【無期限のアクセストークン】&fields=name,media{caption,like_count,media_url,permalink,timestamp,username}',
dataType: 'json',
success: function (json) {
var insta = json.media.data;
for (var i = 0; i < 6; i++) {
let url = insta[i].media_url; // 動画ソースのURLを取得
let href = insta[i].permalink; // リンク先URLを取得
let caption = insta[i].caption; // 投稿のキャプションを取得
let like = insta[i].like_count; // いいね!数の取得
if(url.indexOf('.mp4') <= 0){ // 動画は除外 .mp4以外を- タグで描画します
$('.insta_list').append(` // insta_listの中に以下を読み込みます
-

${caption}
${like} Likes!!
`);
}
}
}
});
})(jQuery);
<ul class="insta_list"></ul>
/*インスタ*/
ul.insta_list {
display: flex;
position: relative;
flex-wrap: wrap;
list-style: none;
padding: 0;
width: 100%;
}
ul.insta_list li {
width: calc(33.33% - 6px);
margin-left: 9px;
/* nthで、3番目だけキャンセルさせる必要あり */
border: solid 1px #ccc;
padding: 5px;
box-sizing: border-box;
margin-bottom: 9px;
}
ul.insta_list li:nth-of-type(3n+1) {
margin-left: 0;
}
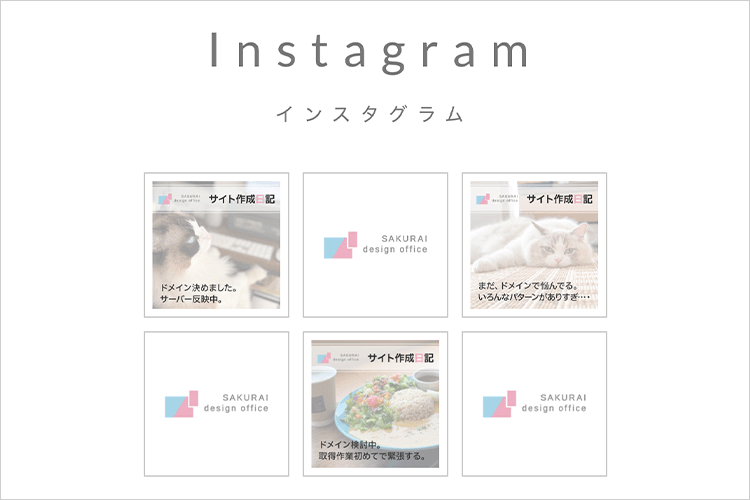
この流れでサイトにInstagramの投稿を読み込む事ができたのではないでしょうか?
自分のための備忘録としてもここに残しておきます。